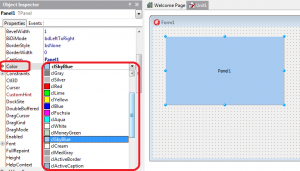
You are working on your application and want to add some color to spruce it up a bit. Setting colors using Delphi’s Object Inspector is a breeze. That is, when you use the predefined colors from the color property’s drop-down list.
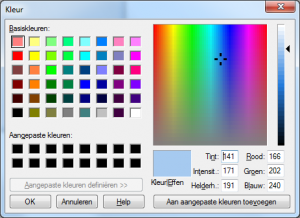
Or when you use the color dialog that opens when you double click the Object Inspector’s edit for the color property.
True, the dialog allows for a lot more colors than are available as predefined colors. But you find it cumbersome to use. It requires a double click to open the dialog and an extra click to open the “custom colors” part. It even isn’t smart enough to remember that you had the custom colors open the last time you used it. And it’s annoyingly fiddly to set the hue, saturation and brightness using the rectangle and slider. Using the edit boxes when you want more precise control over the color isn’t much better. In fact it is … cumbersome.
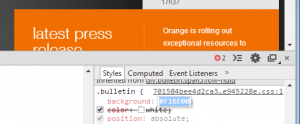
All you want to do is paste the color code for the nice orange that you found on the web into the color property’s edit box in the Object Inspector.
And Delphi allows you to do just that. All you need to do is copy the color value, paste it into the edit box and replace the ‘#’ with a ‘$’ because Delphi expects a hex value there.
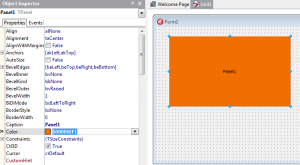
But when you do that …
You get a totally different result. Your nice orange color turns blue in the face.
Gah!
Relax. The solution is simple. Colors on the web are specified as hexadecimal RGB values. Unfortunately Delphi’s TColor type assumes a different order. It interprets the hexadecimal value as if it were specified as BGR.
If you want:
- red you need to specify
$000000FF - green you need to specify
$0000FF00 - blue you need to specify
$00FF0000
So, to get your nice orange, simple reorder the hexadecimal value you pulled from the web, turning
$00F16E00
into
$00006EF1
Et voilà, there is your nice orange on your panel.
















Do not be surprised. These are standard features GDI. I’ll just leave it here ->
COLORREF https://msdn.microsoft.com/ru-ru/library/windows/desktop/dd183449(v=vs.85).aspx
pff..